1.5 Practica
Este capitulo va a introducir cada concepto de programacion con sencillos fragmentos de codigo, Todo escritos en JavaScript (Obviamente!)
No se puede enfatizar lo suficiente: Mientras avance en este capitulo -- y tal vez necesite mucho tiempo para repasarlo varias veces -- usted debera practicar cada uno de estos conceptos escribiendo usted mismo el codigo. Y La manera mas sencilla para hacer esto es abriendo la consola en las herramientas de desarrollo del navagador con el que se sienta identificado.(Firefox, Chrome, IE, etc.)
Consejo: Por lo general, usted puede abrir la consola de desarrollo con el comando/tecla F12 o desde el menu en la seccion de herramientas para desarrolladores(chrome). En Mastering The Developer Tools Console puede encontrar mas informacion sobre la ejecucion y uso de la consola en su navegador favorito. Para escribir multiples lineas en la consola a la vez, use el comando shift + enter. Cuando solamente teclee enter ↵, la consola ejecutara todo lo que halla escrito.
Vamos a familiarizarnos con el proceso de correr codigo en consola. Primero, sugiero abrir un pestaña/ventana vacia en su navegador. Me gusta hacer esto escribiendo about:blank en la barra de direccion. Ahora, que tiene una venta nueva asegurese que su consola de desarrollo este abierta, como acabamos de mencionar.
Ahora, escribe este codigo y observa como se ejecuta:
a = 21;
b = a * 2;
console.log( b );
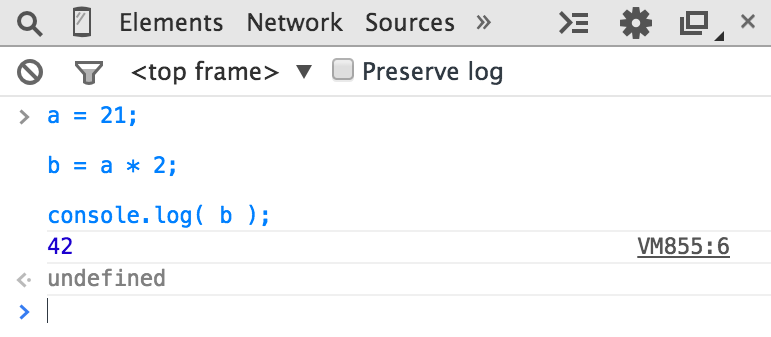
Escribiendo el codigo anterior en la consola de Chrome este deberia producir algo como la siguiente:

Ve e intentalo. La mejor manera de aprender a programar es empezando a escribir codigo!.